C o O l - T e X t F x - P a R t - II
|
Herzlich Willkommen ... zu meinem IdeenPool, bzw. kleinen Tips für Texteffekte ~ Part II ~ Colored-Squares-Text
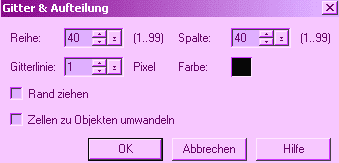
In diesem Tutorial rücken wir mal dem WebGitter auf die Pelle ;) Grösse: 300x300 in weiss - sollte quadratisch sein ... warum? - Anmerkung dazu später im Text 
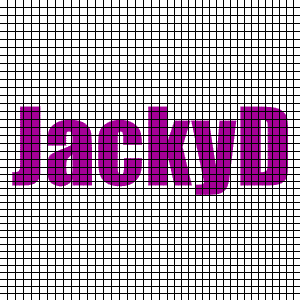
 die Gesamtbildgrösse 300x300 px und o.g. Einstellungen ergeben folgendes Bild
die Gesamtbildgrösse 300x300 px und o.g. Einstellungen ergeben folgendes Bild
 Anmerkung: ein nicht-quadratisches Ausgangsbild, ergäbe keine Quadrate als Gitter!
Anmerkung: ein nicht-quadratisches Ausgangsbild, ergäbe keine Quadrate als Gitter! probiert ruhig andere Einstellungen und Bildergrössen aus ... muss nicht immer quatratisch sein ;)  erstellen
mit folgenden Einstellungen erstellen
mit folgenden Einstellungen
 Anmerkung:
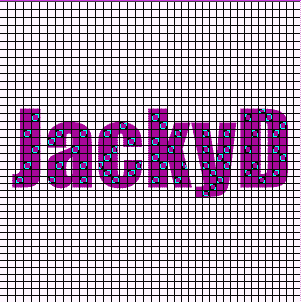
Anmerkung: Modus 'Plus' (additiv) sorgt dafür, dass Auswahlen addiert werden Bereich,Ähnlichkeit und das Häkchen bewirken dass pro Klick nur eine minimale Stelle ausgewählt wird, in unserem Fall also immer nur ein kleines Quadrat ( obwohl gleichfarbig) nun bitte mit dem Zauberstab vorsichtig nach Belieben kl. Quadrate markieren ... zB so: 

 ... et voilà, der Texteffekt wäre nun schon fertig ... :)
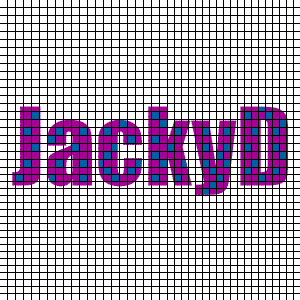
... et voilà, der Texteffekt wäre nun schon fertig ... :) kann aber noch beliebig erweitert werden, indem die Schritte ab dem Zauberstab wiederholt werden. WICHTIG: vorher das verdoppelte bearbeitete Bild wieder einbinden. Schaut, hier hab ich noch paar Beispiele, wie es aussehen könnte 

 So, denke, habe Eure Neugier ein bisschen geweckt für Texteffekte mit PI herumzuexperimenteieren
So, denke, habe Eure Neugier ein bisschen geweckt für Texteffekte mit PI herumzuexperimenteieren probiert ruhig ein bissi rum ... werdet sehen, PI bietet zig Möglichkeiten auch ohne die Trickkiste *gg* und nun habt viel Spass mit Euren eigenen uniquen Text-Kreationen ... Text: © JackyD |